Streaming App
See This. Skip That.
The Streaming App, a 12-month Incubator-style Research and Development project, emerged as a versatile cross-platform application. It aimed to streamline the 'What to Watch' dilemma. The app's three main objectives were to uncover new and engaging viewing options, offer reliable recommendations, and facilitate swift choices for immediate or later viewing. Designed to help users find quality and fresh releases, this project offered an elegant solve for modern viewing convenience.
My Roles:
User Research, Stakeholder Alignment, Vendor Management, Wire framing, Prototyping, UI/UX, Product Management, Founding Designer
Platforms:
Web, TV OS, iOS
Tools:
Figma, Adobe Creative Suite, Mirro, Surveys
The Team:
Corporate Executives, Executive Team, Technology Vendor
Assumptions and Requirements
Defining The Problem
Audience Struggles
Difficulty in finding and deciding on new streaming releases.
Limited access to truly new shows and unreliable information on their quality.
Pain Points
Users feel restricted to rewatching their favorite shows.
Lack of show options leads to excessive scrolling on streaming services.
Industry Standards
Relied on bloated algorithms to guess user preferences.
Limited reliable sources for assessing worthiness of new releases.
Further Reading
Average of 5 streaming services per household - Kantar ↗
10 minutes spent searching for shows nightly - Bloomberg ↗
App Objectives
Mapping Out The Challenges
Discovery
Enable users to easily find new shows that match their interests.
How might we simplify the process of discovering new shows?
Trust
Assist users in determining which programs to watch and which to skip, reducing time and frustration.
How might we provide trustworthy recommendations for a reliable show selection?
Convenience
Enable users to make immediate choices or save shows for later.
How might we enable users to make instant or future viewing choices effortless?
MAD Magazine September 1995
Research
User Insights
I surveyed folks from all walks of life and learned how they stream content. These learnings help shape a potential feature list based on personas.
Competitive Audit
By thoroughly analyzing and studying similar tools and platforms in the What to Watch landscape, I gained a comprehensive understanding of the current market and competitive landscape.
Archival Lessons
By delving into the historical context of the What to Watch problem, I explored traditional resources such as pre-digital TV Guides, uncovering valuable lessons and insights that could be applied to the solution.
Industry Specific Knowledge
Leveraging my connections with editors and journalists, I gained insights into the process of writing reviews and understanding the factors that contribute to authenticity and building a reputation as a trusted source.
Progressive Enhancement
To expedite decision-making, I utilized knowledge gained from the research and created wireframes which showcase potential solutions. The initial explorations focused on primary user and use cases.
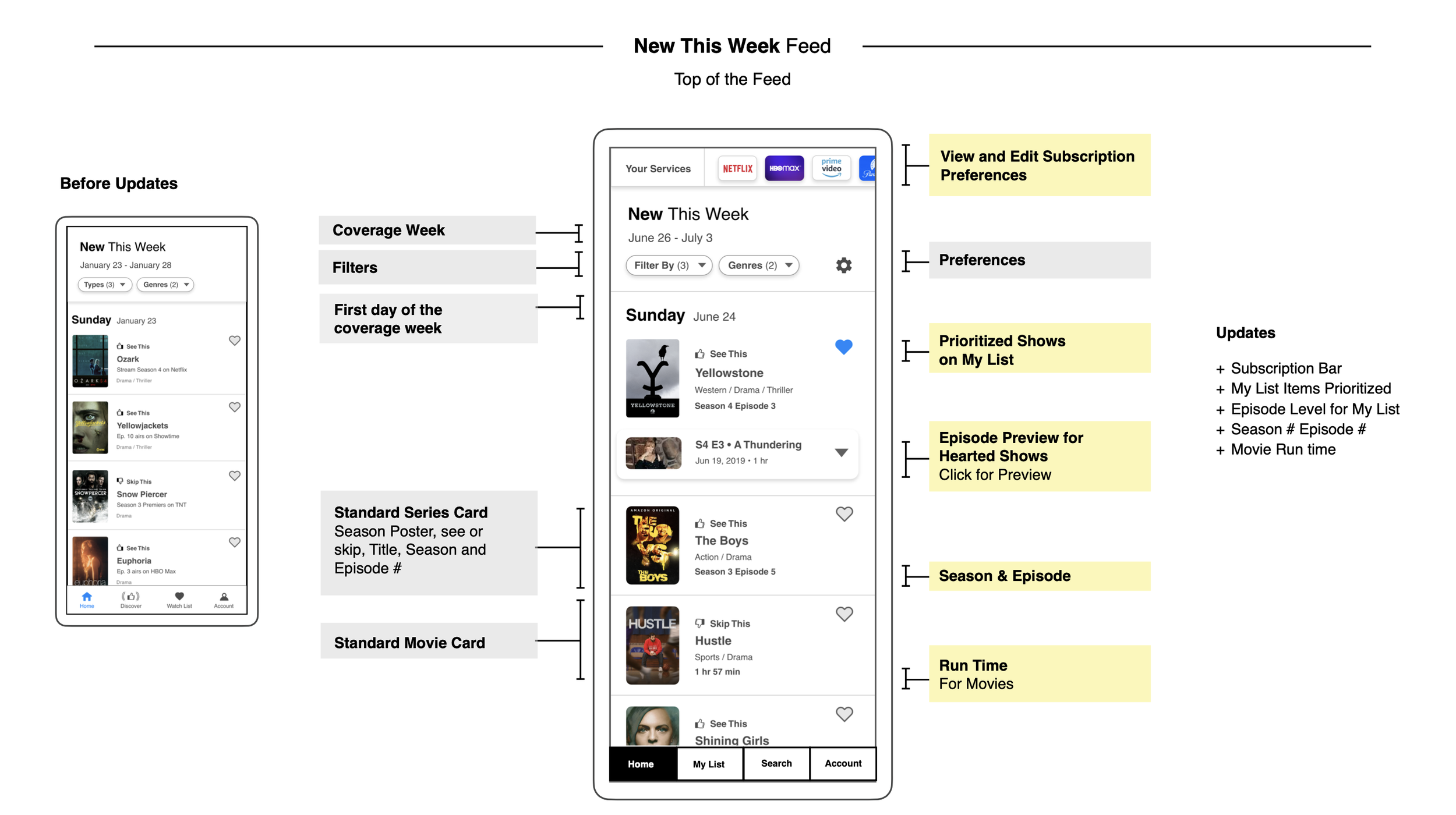
Annotated Wires
With executive alignment on core features, I prepared and presented concepts to corporate stakeholders. The goal was to introduce and narrow down concepts into actionable blueprints before proceeding to a prototyping phases. The meeting greenlit the project for further exploration.
Refined Wires
Once we aligned on annotated wireframes, I proceeded to showcase components with real content. By intentionally excluding the brand voice, we were able to objectively evaluate the strengths and weaknesses of features without any distractions. This approach allows for a focused and insightful assessment of the user experience.
Prototype
Created interaction prototype for executive stakeholders' feedback.
Developed and presented functional prototype to corporate stakeholders.
The prototype successfully garnered corporate investment. The entire process, from start to this milestone, took less than three months.
Vendor collaboration
I took the lead in creating a data dictionary for our tech vendor, guiding the sourcing of information for features from the APIs or CMS. This ensured a consistent understanding of terms and data elements, streamlining communication and implementing accurate features for a cohesive user experience.
Design System
I developed a system that allows seamless adjustments to typography, navigation, and colors across different applications in Figma.
Versatile design system supporting open web principles and easy adjustments.
Components with flexibility for future branding decisions.
Continuation of engineering progress during pending corporate decisions.
Branding
Following stakeholders' decision not to spin off the project independently, I provided simplified style directions aligned with the the organization’s entertainment review franchise. I leveraged prior component work for seamless style adjustments.
Calendar View
The calendar view successfully met the objective of enabling users to filter content by date, genre, service, and rating, while the toast convenience feature provided effortless screen switching for users.
Discover new releases
Trust in the critical lens
Convenience via filtering
Lists and Shared Lists
Users could add releases to My List from the open web experience to populate their Apple TV companion app. Permission lists provided valuable insights as users shared and created playlists.
Content Templates
Users could effortlessly scan reviews, enabling them to swiftly decide to watch now or drill down to trailers or individual seasons. The TV experience enabled users to watch trailers and get valuable insights on where seasons are available.
Key Takeaways
Innovate with patience, adaptability, and a user-centric mindset. Overcome roadblocks by prioritizing objectives and user needs.
Create components to ensure consistency in accessibility, visual style, and naming conventions for a cohesive user experience.
Leverage frameworks to expedite progress from ideation to implementation, providing a solid foundation for product development.
Connect on Linkedin ↗ | Resume ↗
Home | Launch | Growth | Innovation
©2024 Dair Massey